Hej, tu Pancerniki. Dostałem prośbę o pokazanie jak robić takowe napisy, więc postanowiłem zrobić poradnik w razie jakby ktoś jeszcze tego kiedyś potrzebował. :)
1. Na początek tworzymy oczywiście nowy arkusz w Gimpie - mój będzie miał wymiary 600x150.
2. Wpisujemy nasz tekst, ja polecam
czcionkę Impact (na obrazku) i zwiększamy jego rozmiar tak, żeby
wypełniał mniej więcej cały arkusz, ale zostawił trochę miejsca przy
brzegach. Po wpisaniu tekstu klikamy Path from Text (w angielskiej
wersji Gimpa, w polskiej będzie to inna nazwa, ale przycisk będzie w tym
samym miejscu).
3. Teraz mamy dwie opcje.
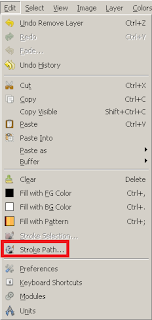
a) Klikamy Edit > Stroke Path (dla tych, którzy używają polskiej wersji, pokazałem gdzie to jest na screenie). Pojawi się nam okienko i w pierwszej opcji w tym okienku zmieniamy liczbę na 3,0, po czym zatwierdzamy - w ten sposób kontur będzie cienki.
b) Tworzymy nową warstwę za pomocą przycisku pokazanego wyżej. Przełączamy się na tę warstwę (po prostu na nią klikając) i teraz robimy to samo co w punkcie 'a' - w ten sposób kontur będzie gruby.

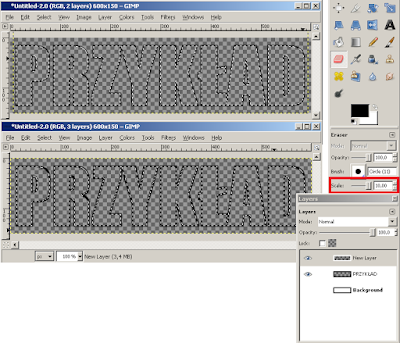
4. Nasz tekst wygląda mniej więcej tak samo jak wcześniej - jest tylko trochę grubszy. Wciskamy Shift + V (lub Select > From Path) i przejeżdżamy po wszystkim powiększoną gumką (jak widać na screenie - zaznaczamy gumkę na pasku narzędzi i zmieniamy na Scale: 10,00).
Będzie to wyglądało różnie - zależnie od tego, którą wersję wybraliśmy w poprzednim punkcie.
Na screenie widać, że na nowej warstwie nie jest zaznaczona przeźroczystość, ale wy ją zaznaczcie. Co prawda tutaj nic to nie zmieni, ale to dobry nawyk. :)
Będzie to wyglądało różnie - zależnie od tego, którą wersję wybraliśmy w poprzednim punkcie.
Na screenie widać, że na nowej warstwie nie jest zaznaczona przeźroczystość, ale wy ją zaznaczcie. Co prawda tutaj nic to nie zmieni, ale to dobry nawyk. :)


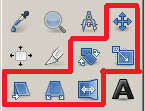
5. Tworzymy nową warstwę (umieszczamy ją pod warstwą na której znajdują się kontury tekstu) i wklejamy na nią wybrany w internecie obrazek. Może on być za duży, albo możecie chcieć go trochę przechylić, odwrócić, lub przemieścić. Wszystkie te opcje znajdują się na pasku narzędzi:

Po umieszczeniu obrazka, należy go odznaczyć.
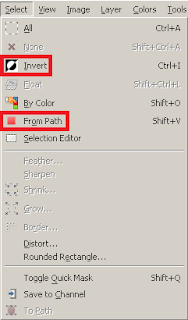
6. W tej chwili nie powinniśmy mieć żadnego zaznaczenia. Wciskamy więc znowu Shift + V (lub Select > From Path) i teraz CTRL + I (lub Select > Invert, które zaznaczyłem na jednym z obrazków wyżej) Powinno to teraz wyglądać mniej więcej tak:
7. Jedyne co nam pozostało do zrobienia to wymazanie obrazka gumką. Jeśli wcześniej wybraliśmy opcję grubych konturów, ale teraz nie wygląda to zbyt dobrze, wystarczy przełączyć się na warstwę z konturami i wymazać je gumką (bez anulowania zaznaczenia) - w ten sposób nadal zostaną cienkie kontury.
*8. Jeśli chcemy wkleić ten napis na inną pracę, zapisujemy go w formacie .png (w polu wpisywania nazwy po prostu zaznaczamy całą nazwę razem z formatem i wpisujemy <nazwa>.png). W okienkach które nam wyskoczą nic nie zmieniamy i po prostu akceptujemy. Teraz zamykamy napis i otwieramy go jeszcze raz. Tak, to jest konieczne.
*9. Teraz po prostu zaznaczamy napis, kopiujemy go i wklejamy do innej pracy w Gimpie. Jeśli spróbujemy go wkleić do Painta, pojawi się za nim czarne tło, ponieważ Paint nie obsługuje przeźroczystości.
*9. Teraz po prostu zaznaczamy napis, kopiujemy go i wklejamy do innej pracy w Gimpie. Jeśli spróbujemy go wkleić do Painta, pojawi się za nim czarne tło, ponieważ Paint nie obsługuje przeźroczystości.
*10. Zrobione! Możemy jeszcze ewentualnie nadać napisowi przeźroczystość, czego używa się do robienia tak zwanych znaków wodnych. Po wklejeniu napisu otwieramy okienko warstw (CTRL + L). Na górze tego okienka mamy suwak, którym możemy majdrować w lewo i w prawo, aby zmieniać przeźroczystość naszego napisu.
Oto przykład obrazka z wklejonym znakiem wodnym (po lewej). Jak widzicie, pobawiłem się też opcjami z punktu 5. (Obrazek z dedykacją dla człowieka, który zaprogramował Bloggera, bo ile ja się musiałem namęczyć z tym systemem przy pisaniu takiego prostego posta jak ten, to woła o pomstę do nieba)
Powodzenia!
~Pancerniki






Brak komentarzy:
Prześlij komentarz